Template Variables
note
This article is missing content (TODO)
The Template Variables API provides variable discovery and substitution email and document templates using Handlebars.
Template Variables API
This API is called to both discover available variables as well as execute the variable substitution using handlebars.
Each time an email or document template is used, the Template Variable API is called with the appropriate standardised parameters.
The Template Variable API uses the Entity API and others to fetch the correct values for each variable when compiling the template.
Computed metadata fields
Some entity fields store identifiers (e.g. slugs or UUIDs). The Template Variables API expands selected metadata into computed fields using the :<field> suffix.
Tags
Entities store tag slugs in _tags. To access the resolved tag names:
Other examples:
Purpose
Entities store purpose IDs (UUIDs) in _purpose (multi-select). To access the resolved purpose names:
Other examples:
If a purpose ID cannot be resolved, the raw ID is returned as a fallback.
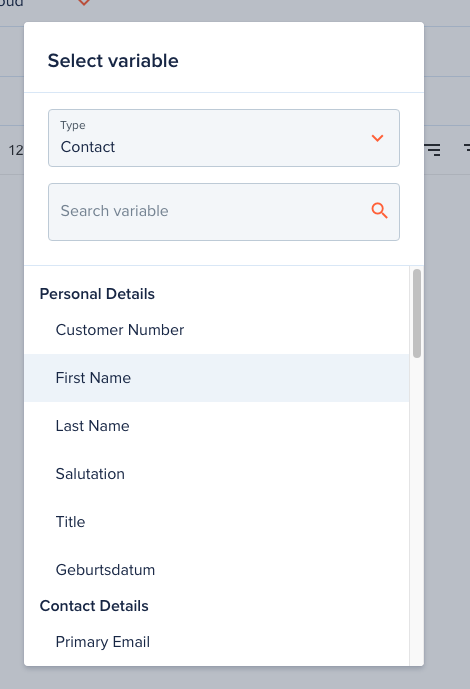
Variable Picker
We provide a picker UI for users to search and explore available variables.

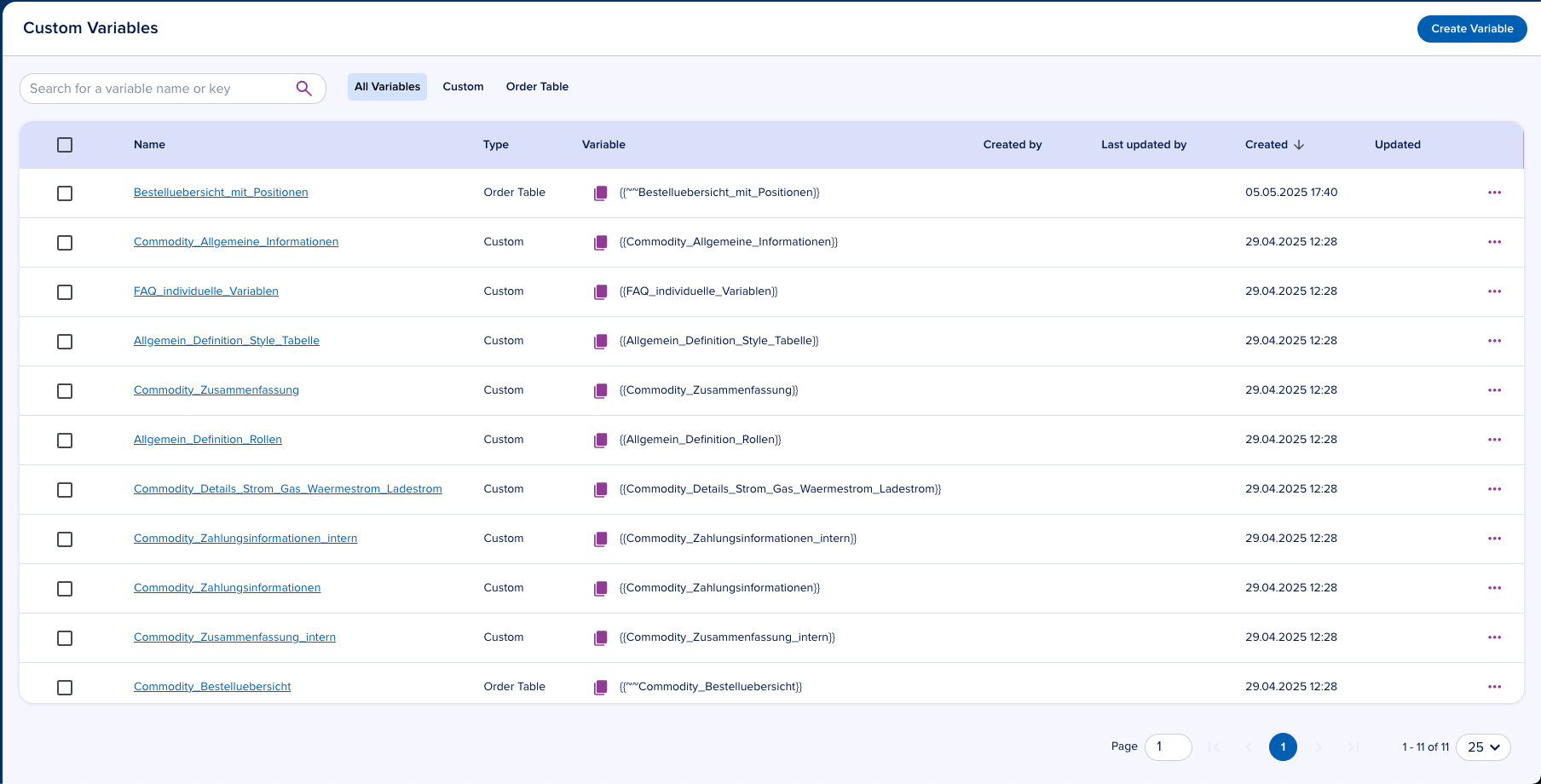
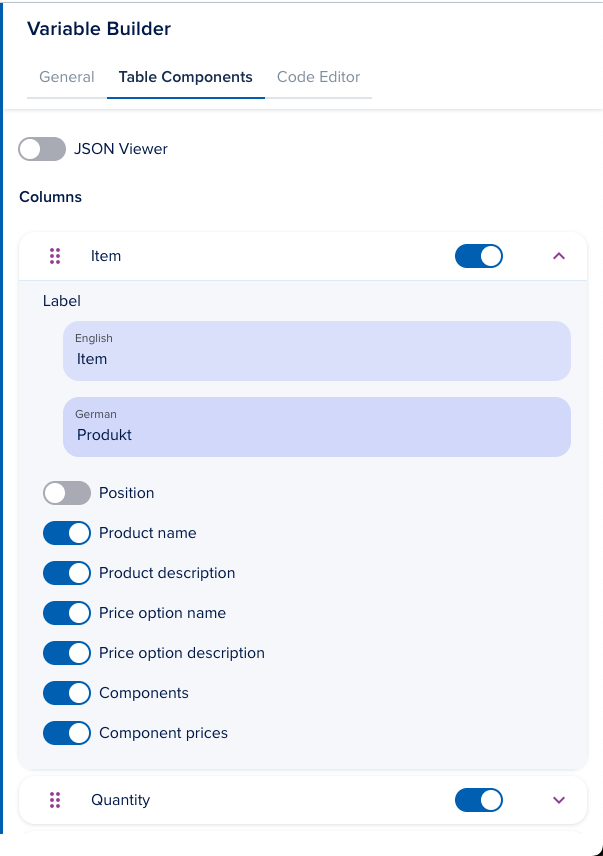
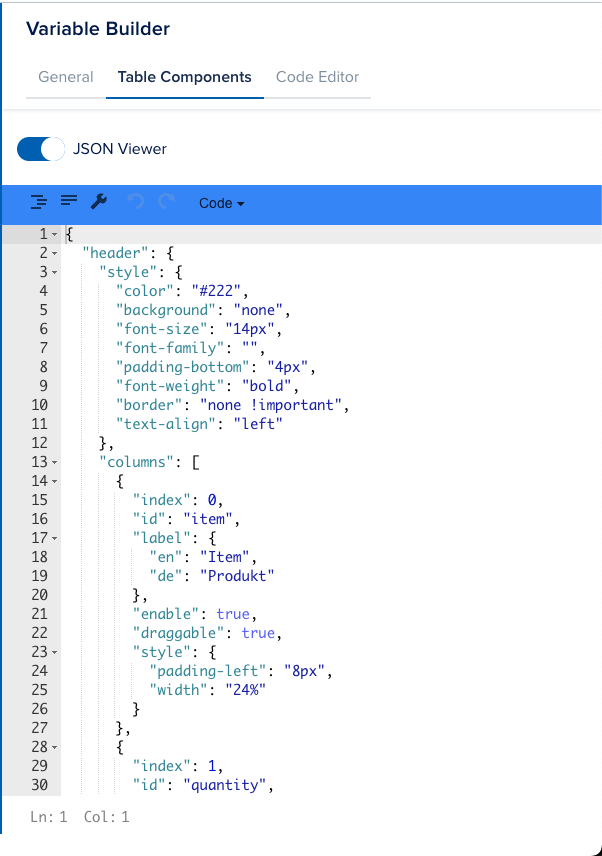
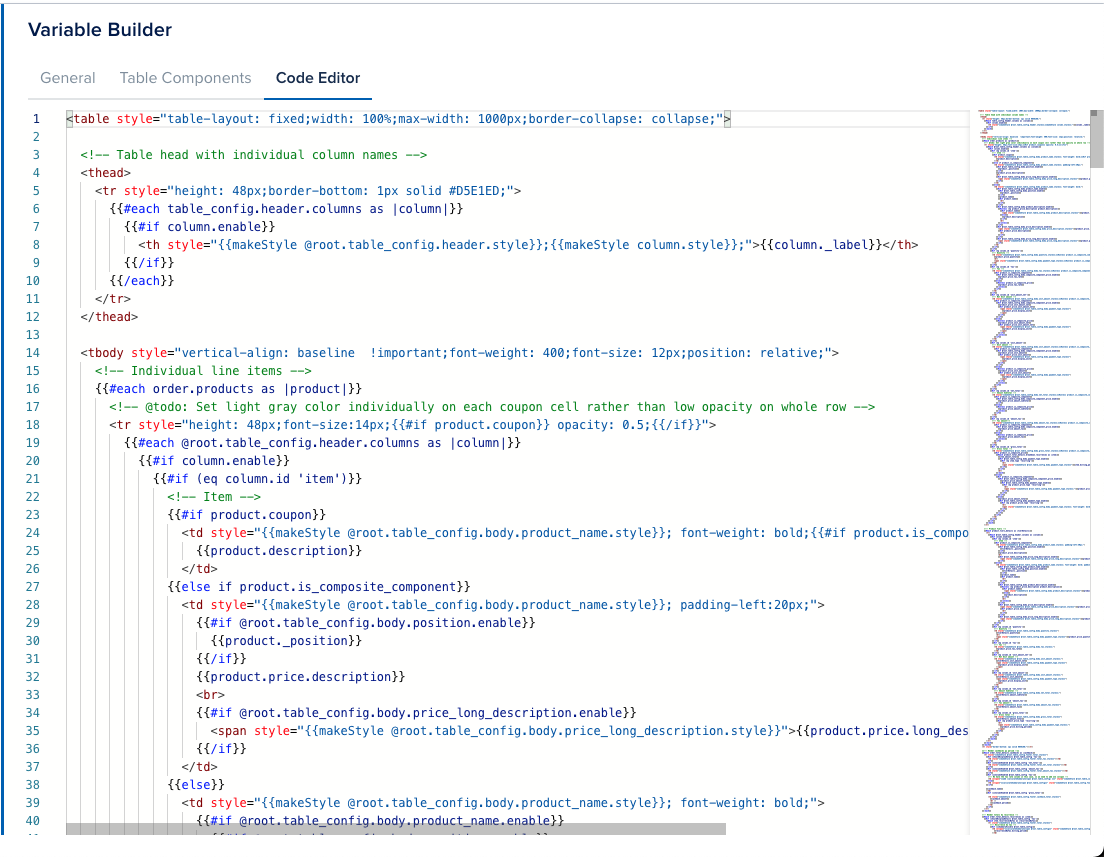
Variable Builder
Custom variables can be created using the Variable Builder under Configuration > Templates > Variable Builder, or by going directly to https://portal.epilot.cloud/app/variable-builder

You can create the following types of variables:
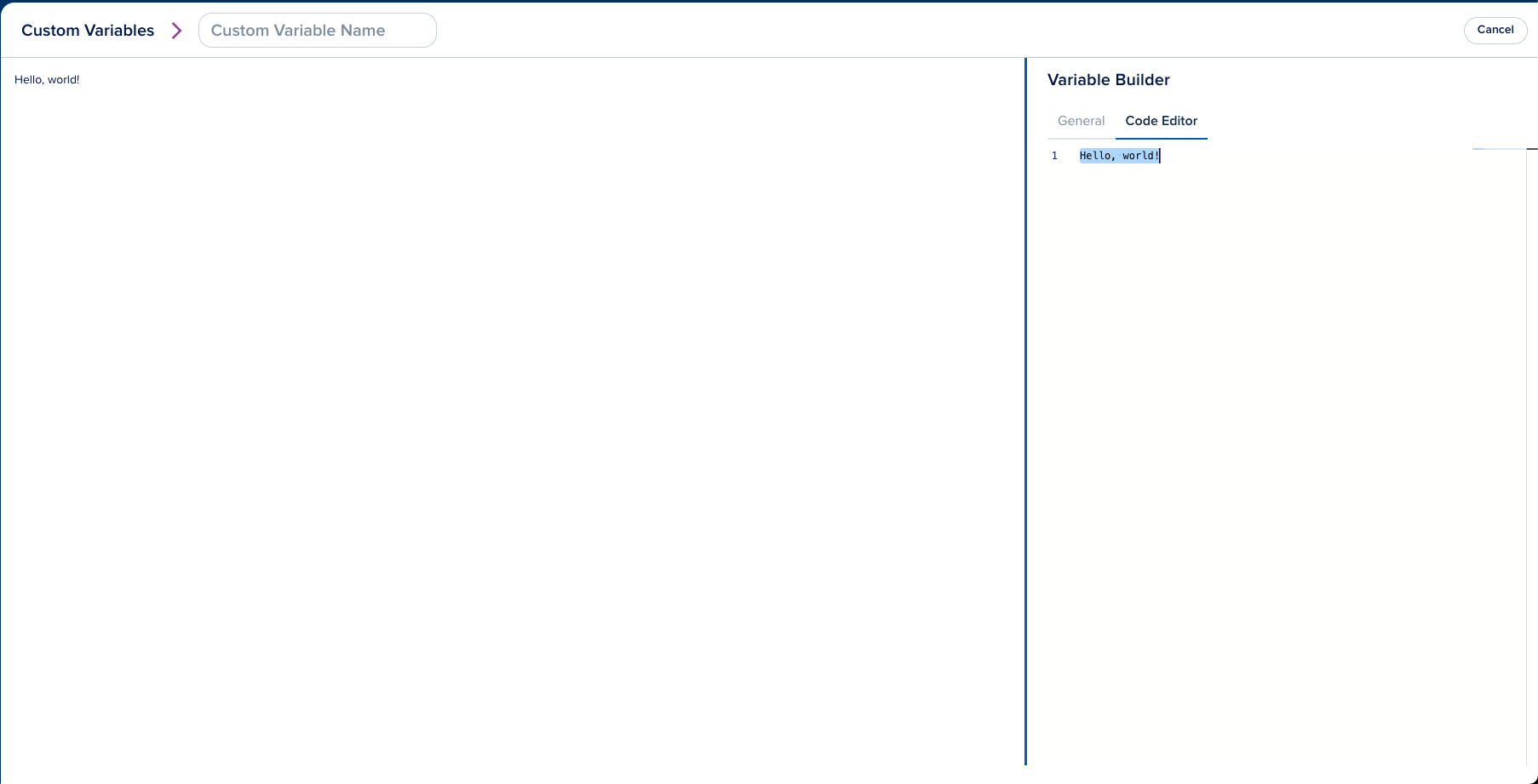
Custom Variables

Custom variables can be composed of any text, and, make use of any of the Handlebars Helpers.
To use a custom variable on your document template, use this syntax:
Note: The handlebars helpers can be directly used on document templates. Custom variables are helpful to contain and reuse complex logics or data.
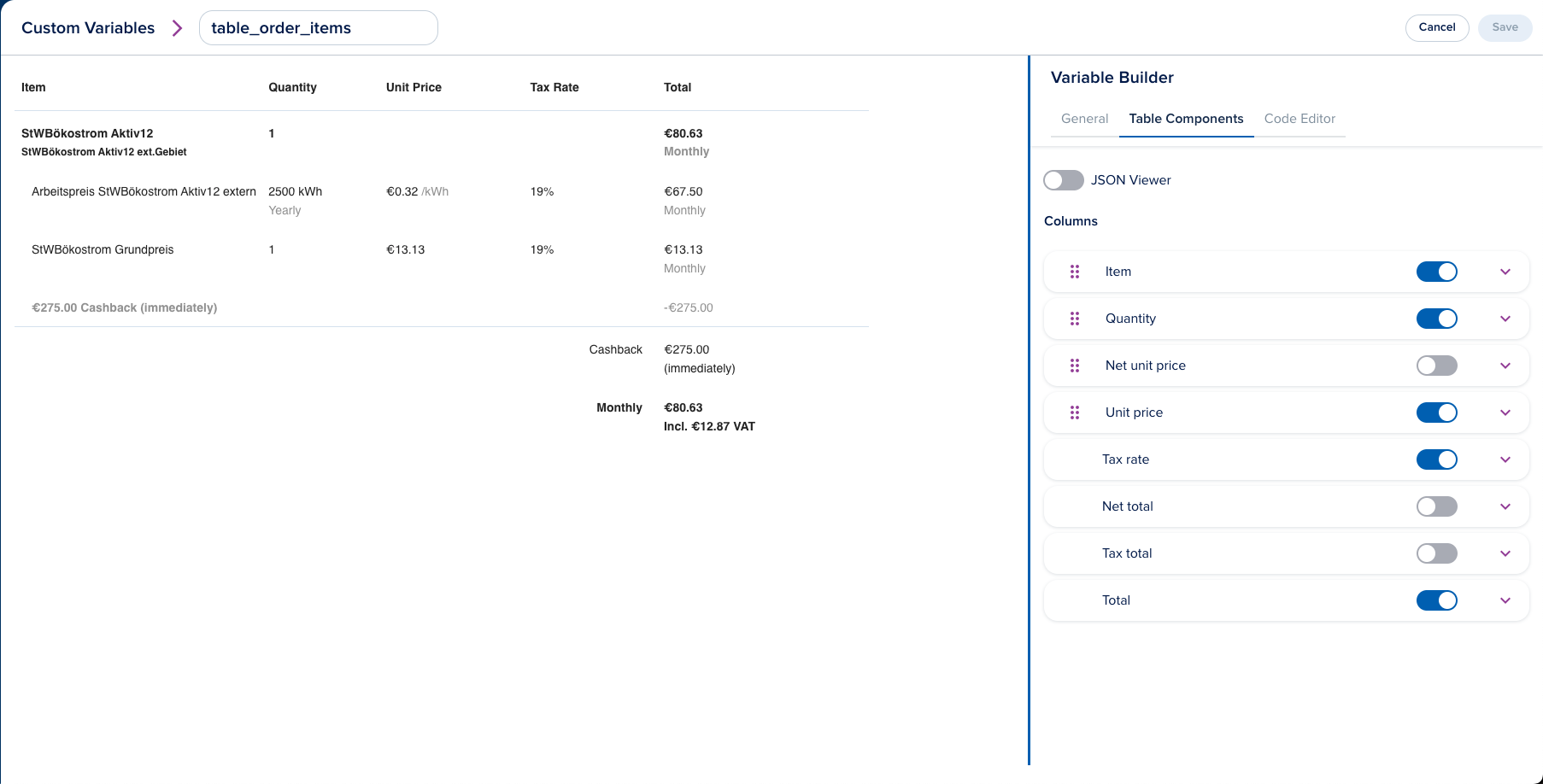
Order Table Variable

Order tables are used to display a table of items of a given Order.
They are extremely customizable and can also make use of Custom Variables or Handlebars Helpers.


For example, customizing it's columns order, style, removing or adding columns, etc.

Or even completely changing how the table should be rendered, adding a custom header, footer, etc.
To use a custom order table variable on your document template, use this syntax:
Custom Handlebars Helpers
These are handlebars helpers you can use to further customize your templates.
Standard Handlebars Helpers
Registers utility helpers from the handlebars-helpers library for categories like math, number, date, comparison, match, array, regex, collection, object, string, html, markdown, url, and moment. Examples include arithmetic operations ({{add 1 2}} → 3), number formatting ({{formatNumber 1000}}), date manipulation, conditional logic ({{ifEq a b}}), array operations ({{first arr}}), and string manipulation ({{uppercase str}}).
formatAddress
This helper formats an address object into a string using buildFullAddress. Returns an empty string if the input is not a valid address object.
calculateColspan
Calculates the colspan for table cells based on the table configuration. Starts with the total number of columns minus 3, adjusts for disabled columns, the presence of an amount_tax column, and whether net_total is enabled in the footer. Ensures the result is non-negative. Used on Order Table Variables.
calculatePeriodColspan
Determines the colspan for period-related table columns. Returns 2 if there are more than 3 enabled columns, 1 if exactly 3 enabled columns and net_total is enabled in the footer, or 1 for fewer than 3 enabled columns. Used on Order Table Variables.
calculateSummaryColspan
Calculates the colspan for summary sections by counting the number of enabled and draggable columns in the table header. Returns 0 if no columns are defined. Used on Order Table Variables.
isColumnEnabled
Checks if a specific column is enabled in the table configuration by matching the column ID. Returns true if the column exists and is enabled, false otherwise. Used on Order Table Variables.
shouldDisplayDetails
Determines if detailed information for a specific column should be displayed based on the showDetails property of the column in the table configuration. Returns false if the column is not found or showDetails is not set. Used on Order Table Variables.
isSummaryVisible
Checks if the summary section is visible by determining if there is at least one enabled column that is not draggable in the table configuration. Used on Order Table Variables.
isExternalFeesMetadataVisible
Determines if external fees metadata is visible based on the enable property of external_fees_metadata in the table footer configuration. Used on Order Table Variables.
gt
Compares two numbers and returns true if the first is greater than the second.
lt
Compares two numbers and returns true if the first is less than the second.
eq
Compares two numbers and returns true if they are equal.
blockHelperMissing
Returns an empty string when a block helper is missing, ensuring no output is rendered.
helperMissing
Returns an empty string when a helper is not found, preventing errors in the template.
makeStyle
Converts a table configuration object into a CSS style string by mapping non-object properties to key: value pairs, joined with semicolons. Ignores object values and falsy values. Used on Order Table Variables.
<schema>.<property>
Dynamically registered based on schema attributes (e.g., main.email, contact.name). Retrieves a specific property value from the context data, prioritizing items tagged as "primary" or the first item in an array. If the property is an address identifier (e.g., street, city), it formats it as a full address using buildFullAddress. Supports nested attributes for repeatable or relational schemas.
email
Retrieves email data from the context, prioritizing email or billing_email identifiers. If the data is an array, it takes the first element. Returns the matched value or an empty string if not found.
billing_email
Retrieves billing email data from the context, prioritizing billing_email or email identifiers. If the data is an array, it takes the first element. Returns the matched value or an empty string if not found.
phone
Retrieves phone data from the context, prioritizing phone or billing_phone identifiers. If the data is an array, it takes the first element. Returns the matched value or an empty string if not found.
billing_phone
Retrieves billing phone data from the context, prioritizing billing_phone or phone identifiers. If the data is an array, it takes the first element. Returns the matched value or an empty string if not found.
address
Formats an address from the context data (e.g., this, this.order, this.contact) by searching for addresses with billing or primary tags. Uses buildFullAddress to format the address. Falls back to the first address if no tagged address is found.
billing_address
Formats an address from the context data by searching for addresses with billing, shipping, or primary tags. Uses buildFullAddress to format the address. Falls back to the first address if no tagged address is found.
shipping_address
Formats an address from the context data by searching for addresses with shipping, billing, or primary tags. Uses buildFullAddress to format the address. Falls back to the first address if no tagged address is found.
delivery_address
Formats an address from the context data by searching for addresses with delivery or primary tags. Uses buildFullAddress to format the address. Falls back to the first delivery address if no tagged address is found.
additional_address
Formats an address from the context data by searching for addresses with primary tags. Uses buildFullAddress to format the address.
withTag
Retrieves a value from an array of items based on a specified tag (defaults to primary) and optional attribute. Uses getValueByTag to find the matching item and return the attribute value or a formatted address.
yn
Converts a boolean-like value (using the yn library) to a translated "Yes" or "No" string (via i18n.t). Optionally returns custom success or failure values if provided.
xif
Returns an "x" if the input evaluates to true (via yn), otherwise an empty string.
customOrderTableVariable
Renders a Order Table Variable.
formatDateTime
Formats a date/time string using formatDateTimeIfPossible with a specified pattern (defaults to JODA_SHORT_DATE_TIME_FORMAT).
formatDate
Formats a date string using formatDateTimeIfPossible with a specified pattern (defaults to JODA_DATE_FORMAT).
dateMath
Performs date arithmetic (e.g., adding/subtracting days) using calculateDate. Accepts parameters like inputDate, expression, inputFormat, and format. Logs errors if processing fails.
padStart
Pads a string to a target length with a specified pad string (defaults to space) using padStartHelper.
generateJourneyLink
Generates a journey link based on provided options using generateJourneyLink. Logs errors if processing fails.
The helper accepts space separated key-value pairs as arguments (example: param1=value1), which end up in options.hash
It requires journey_id to be passed as a parameter and can have the following manually parsed parameters:
- custom_url: Custom domain to be used in the URL
- expires_in: Expiration time of the token (ms)
- nonce: Boolean to add a nonce to the payload
The helper will add the initial_submission_id to the payload if it's available in the context
asCurrency
Uses @epilot/pricing to format the amount using formatAmount or formatAmountFromString. Accepts currency (defaults to DEFAULT_CURRENCY), locale (defaults to de), and displayZeroAmount (defaults to false). Returns an empty string for invalid or zero amounts unless displayZeroAmount is true.
Excel-like Formulas
You can also use Excel-like formulas in your templates with the calc helper.
Examples:
Available formulas
Arithmetic operators
+- Addition-- Subtraction*- Multiplication/- Division^- Exponentiation%- Modulus (remainder of division)()- Parentheses for grouping expressions-number- Negation (unary minus)
Formula functions
ABS(number)- Returns the absolute value of a number.AND(condition1, condition2, ...)- Returnstrueif all conditions are truthy.AVERAGE(number1, number2, ...)- Returns the average of a set of numbers.CEIL(number)- Rounds a number up to the nearest integer.FLOOR(number)- Rounds a number down to the nearest integer.IF(condition, value_if_true, value_if_false)- Returns one value if condition is truthy and another value if it's falsey.MAX(number1, number2, ...)- Returns the largest number in a set of numbers.MIN(number1, number2, ...)- Returns the smallest number in a set of numbers.NOT(condition)- Reverses the value of its argument. Returnstrueif its argument is truthy andfalseif its argument is falsey.OR(condition1, condition2, ...)- Returnstrueif any condition is truthy.ROUND(number, [places])- Rounds a number to a specified number of decimal places. If places is omitted, it defaults to 0.SUM(number1, number2, ...)- Returns the sum of a set of numbers.RAND()- Returns a random number between 0 (inclusive) and 1 (exclusive).
Date functions
All date functions work with ISO 8601 date strings (e.g., "2025-09-26" or "2025-09-26T12:00:00Z") and use UTC by default with optional timezone support.
Current time
NOW([timezone])- Returns the current date and time in ISO format (e.g., "2025-09-26T12:00:00.000Z")TODAY([timezone])- Returns the current date in ISO format (e.g., "2025-09-26")
Date arithmetic
DATEADD(date, value, unit, [timezone])- Adds/subtracts time from a date- Units: "years", "quarters", "months", "weeks", "days", "hours", "minutes", "seconds"
DATEDIFF(start_date, end_date, unit, [timezone])- Calculates difference between dates- Returns floor of the difference (e.g., 1.9 months = 1)
Date components
YEAR(date, [timezone])- Extract year (e.g., 2025)MONTH(date, [timezone])- Extract month (1-12)DAY(date, [timezone])- Extract day of month (1-31)HOUR(date, [timezone])- Extract hour (0-23)MINUTE(date, [timezone])- Extract minute (0-59)SECOND(date, [timezone])- Extract second (0-59)WEEKDAY(date, [type], [timezone])- Get day of weektype=1: Sunday=1, Saturday=7 (Excel default)type=2or omitted: Monday=1, Sunday=7 (ISO)type=3: Monday=0, Sunday=6
Week calculations
WEEKNUM(date, [type], [timezone])- Get ISO week number of the year